An event is the core unit of data in PostHog. It represents an interaction a user has with your app or website. Examples include button clicks, pageviews, query completions, and signups.
Events consist of:
An
eventname like$pagevieworquery completed. Events starting with$are PostHog defaults.A
distinct_idwhich is a unique identifier for person, commonly auuidv7value like018daf23-89b3-7cf8-a4f1-94064c96df90A
timestampin ISO 8601 format, which is the time the event occurred like2024-05-22T17:09:29.220Z. This is most commonlynow(), but can also be in the past.properties, which are additional data likecoloror$current_url. Properties starting with$are PostHog defaults.
You can capture custom events using any of our SDKs or our API. PostHog's client-side SDKs, like JavaScript Web and React Native, can also autocapture events for you.
You can view recent events in your activity tab, which automatically updates every 30 seconds for a live view of activity in your app.
How events power PostHog
PostHog is event-based, meaning much of the functionality is triggered through events. Much of this is handled (and made nicer) by our SDKs, but under the hood, it is largely events. For example:
Changing person properties using
$setand$unsetproperties.Identifying an anonymous user with the
$identifyevent.Connecting two users with the
$create_aliasevent.Creating and updating groups using
$groupidentifyevents and$groupproperties.Calculating bounce rate for web analytics relies on the
$pageleaveevent.Calculating exposure and statistical significance for experimentation with the
$feature/experiment-feature-flag-keyproperty and$feature_flag_calledevent.Sending data to webhooks is triggered by ingesting specific events.
Event properties
Like persons and sessions, events have properties. These are used for filtering, breakdowns, cohorts, targeting, and more.
While ingesting events, PostHog detects some type information for properties such as:
- Strings AKA text (default)
- Boolean
- Dates and timestamps
- Numbers
- Arrays
- Objects
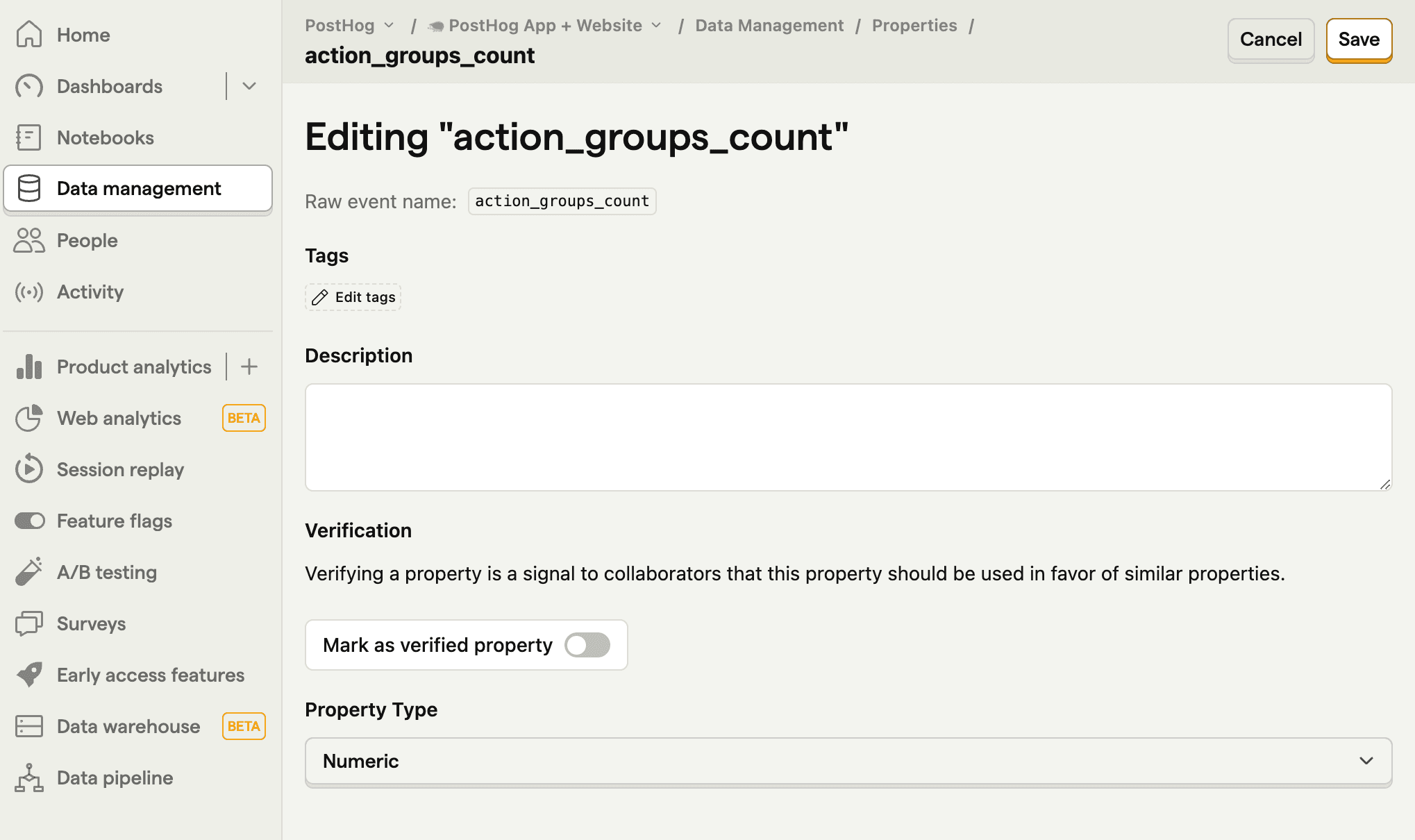
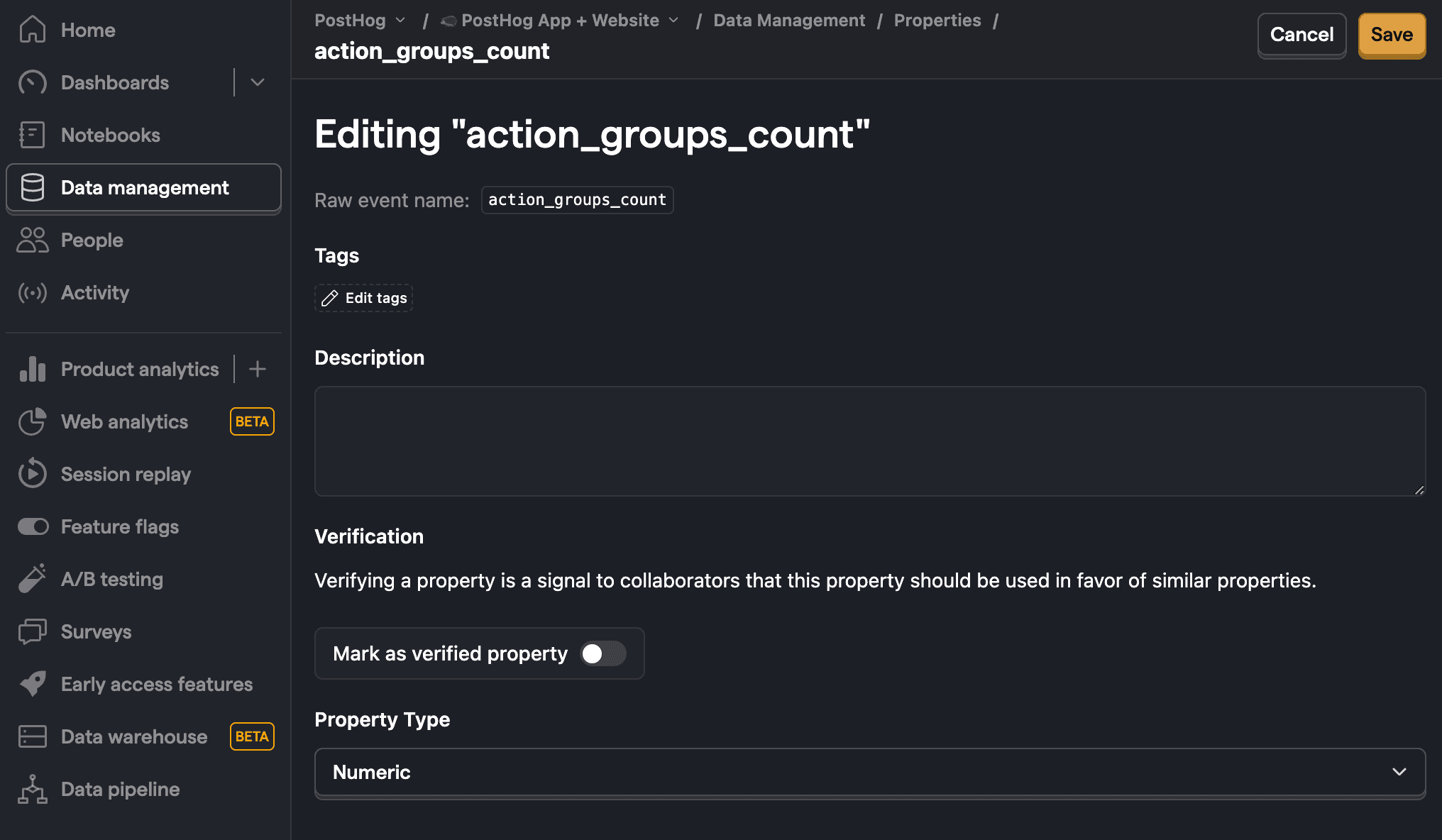
If something has been detected incorrectly, you can manually change the type by going to properties tab in data management, selecting the property, clicking on Edit, and then changing the property type manually. You can also add tags or mark a property as verified on this page.


Anonymous vs identified events
By default, PostHog captures identified events. This means all events create a person profile and set person properties.
If you don't need person profiles or properties, you can capture anonymous events. Under our current pricing, anonymous events can be up to 4x cheaper than identified events (due to the cost of processing them).
To capture anonymous events, set the person_profiles JavaScript Web config option to identified_only or capture an event with the $process_person_profile property set to false.